I finally cut all the letters I needed out of children's books and I took a few photographs of the letters on the grass. I tried a few different ideas. I started a few iterations with changing the perspective then I made the letters uneven and did two variations on the uneven letters. I really think one of these twelve iterations could either work as a final piece or be very close to a final idea. One more photo shoot at the most though and I think this poster will be done.
Labels
- artist response (1)
- beck (1)
- color form (16)
- find + share (9)
- lecture response (1)
- midnite vultures (2)
- narrative (12)
- photo/image (11)
- reading response (4)
- type3 (6)
- typography (27)
- typography 2 (27)
- viscom (39)
- viscom 2 (23)
- vislang (12)
Monday, November 29, 2010
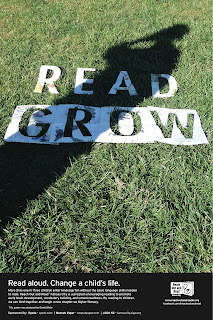
READ GROW Side Project (Reach Out and Read Poster)
Labels:
typography
Reach Out and Read Fourth Digital Iterations
These are my final iterations before my final poster. The phrase made from birdseed was placed on a white background and then I spread some potting soil around the whole phrase. The soil is only below the phrase and to the sides. I first photographed just the phrase and soil. Then I added some plants to the dirt. Then I threw in some leaves and lone sprouts in the white space. Then I sprinkled some dirt into the white space and finally I added a few stray seeds to the white space. Each iteration is an example of different details being integrated into my poster.
Labels:
typography
Monday, November 22, 2010
Refined Haiku Storyboard and A to B Transition
Above is my refined storyboard. After a small group critique however, I have decided I will modify a few aspects of the transitions. I also plan to animate the text but plan on keeping it really simple, just to keep it from awkwardly popping up.
Below is the first result of the storyboard. It is a transition from the beginning of the video to the entrance of the umbrella and the second line in the haiku.
Labels:
viscom
Reach Out and Read Third Digital Iterations
After the last critique, my chosen direction was to combine the idea of using a plain white background and using a garden and soil as a background. The positioning of the soil was changed and some green sprouts and grass were added for different iterations this round. After the next critique I will set the letters up one last time and integrate the background idea that works the best.
Labels:
typography
Pual Rand and Stefan Bucher
Paul Rand was a graphic artist known for a few corporate logos, including logos for IBM, UPS, Enron, Westinghouse, and ABC. He is also known for his design philosophies and as an influence on the Swiss Style used in graphic design. He strongly opposed postmodernist design theory. He believed in a perfect balance between form and content. He said that too much form and the design loses meaning and too much content and the form loses interest. This balance is an objective all designers strive (or should strive) for.
This concept that Stefan employed in making his monsters is extremely similar to the motifs we made for our haikus. He saw the form in the blobs like we looked for the forms to match our thumbnails in the pages and pages of blobs and marks we had. We had to tie the two forms together to create something that had a balance of content and form.
Stefan G. Bucher is writer, illustrator, and graphic designer. He is in charge of the design studio 344 Design in California. He is best known for his animation series Daily Monster, in which he drew a new monster and filmed himself everyday for 100 days. He then posted these drawings and videos and viewers would comment and write stories about the monsters. These drawings and stories were later compiled into a book called 100 Days of Monsters. The series has been featured in Communication Arts Illustration and American Illustration annuals and was recognized by the New York chapter of AIGA.
I particularly take to Stefan's philosophy about how he lets the images form. He doesn't form them himself entirely. Some of the creating is in the happening. It's a little like chaos theory. He makes a Rorschach-like blob and finds the monster within. He only controls the form of the blob to a certain extent. The rest is really unpredictable. I also liked what he says about his preference for monsters. He claims that he has no preference for monsters and that he didn't choose to start drawing monsters, but the monsters chose him. He also talks about how he sees these ideas and others can't, so in a way it's his duty to let people see them.
This concept that Stefan employed in making his monsters is extremely similar to the motifs we made for our haikus. He saw the form in the blobs like we looked for the forms to match our thumbnails in the pages and pages of blobs and marks we had. We had to tie the two forms together to create something that had a balance of content and form.
Labels:
viscom
Friday, November 19, 2010
Haiku Storyboard Sketches
First sketches of the story board for the haiku motifs in viscom. I tried to combine and integrate as many of the transition techniques as I could into one transition without it being overwhelming. In most cases it is two or one method of transition used but sometimes I use three. The fade transition was not used as much as the others because I felt like it was unnatural and awkward for an umbrella or a pair of legs to just fade away. I applied the fade transition to the cloud and footprints though and I think it makes a lot more sense as far as concept and form. These two forms have the least smooth edges and because of their ragged edges make a sort of gradation around the main form. This gradation helps with the fading of the motif formally while the hard edges of the other motifs might not fade so well.
Labels:
viscom
Thursday, November 18, 2010
Iterations on "Plant a Seed, Teach it to Read" Poster
Several iterations on my poster for the Reach Out and Read program. After the last critique, it was decided that a different background was needed for the text. So, I redid the phrase on a white background and took pictures of it. I deleted the background then placed the text in a variety of locations which consist of pictures I found on the internet and some that I took. These iterations are essentially a practice run on which background needs to be used.
Labels:
typography
Final Motifs with Text
I have narrowed my text down to two bold fonts. One is a sans-serif, Futura Bold, and the other is a serif font, Hoefler Black. The bold darker fonts were chosen during class but I still can't decide between the typefaces. Any feedback is welcome for certain.
I'm torn between the two because the color balance of black to white in the Futura Bold is nearly the same as the black and white balance in the motifs. On the other hand the form of the Hoefler Black with its elegant and rounded serifs reflects the form of my motifs better.
Labels:
viscom
Wednesday, November 17, 2010
Time and Motion Response (and a little Liquid 9)
Some serendipity again? I think so. Today I joined AIGA for the first time in one of their studio visits, and I will have to say that it was a good visit to begin my involvement with AIGA. We went to visit Liquid 9's studio. This was the first time I've ever seen a design studio in person and it was really everything I could have hoped for and even more (the basement was used as a place to record and play music!). What really blew my mind was how expansive Liquid 9's work was. They covered a lot of aspects of design and it really seemed (or maybe my bias just took over) like they focused a lot on designing for musicians. As I've said several times before, designing album artwork and other artwork for musicians (t-shirts, logos, and music videos) is my primary aim with my design work. And they did all of this. The music videos they showed us were amazing and really captured the mood behind each artist. Although I was a little disappointed to see designs and videos primarily for rappers, I was still just dumbfounded by the work they did.
So where does the serendipity come into play? Just a few hours before we visited the studio we had learned about storyboards and movement in animation. Storyboards were essential in the making of Liquid 9's videos. They also used several of the transitional elements we talked about in class in some of their videos. Watching these videos and listening to the members of Liquid 9 talk about the constant communication between the musicians and the designers just amplified the need for storyboards. When done well, storyboards provide a great visual of the progress of a video. Since the designers are dealing with frames, changes and improvements can fairly easily be integrated into the storyboard in a nice and neat way.
So where does the serendipity come into play? Just a few hours before we visited the studio we had learned about storyboards and movement in animation. Storyboards were essential in the making of Liquid 9's videos. They also used several of the transitional elements we talked about in class in some of their videos. Watching these videos and listening to the members of Liquid 9 talk about the constant communication between the musicians and the designers just amplified the need for storyboards. When done well, storyboards provide a great visual of the progress of a video. Since the designers are dealing with frames, changes and improvements can fairly easily be integrated into the storyboard in a nice and neat way.
Labels:
viscom
Monday, November 15, 2010
Reach Out and Read First Digital Iterations
In my three posters I chose to follow the path of limited text. I wanted the phrases I used to be short, affirmative, and immediately understood. I also wanted to maintain a childish context. In the Read & Soar poster, the rendering style suggests this childishness. In the seed poster, the letterforms and playful colors suggest haptic quality of a child's handwriting. The Read Grow poster maintains the child context withe the children's books that were used to make the letterforms.
Based on critique, the poster that will be pursued for the class assignment will be the seed poster. I have to think of a way to contextualize the font to children better though. The setting the poster is in now (just on top of a school desk) is not quite working. It isn't seen as a desk and it doesn't provide too great of a contrast for the letterforms. I plan to try sidewalks, classrooms, playgrounds, a garden, and pouring excess seeds around the phrase to stress the use of seeds in the letters.
On a personal note, after talking with Marty, I have decided to enter the Read Grow and the seed poster into the poster design contest. I feel like both posters have potential and the Read Grow poster is really close to its final form right now. It won't take a lot of extra time to finalize the poster. My focus for now though will certainly be the seed poster.
Labels:
typography
Sunday, November 14, 2010
Taxonomy Organization
In our poem, there is a struggle between an umbrella and the wind. This is what we based the classification of our book on. It is divided into natural objects and manmade objects. And from there divided into the objects used and then the way they were used.
A working idea right now is to include a photograph of the object and a silhouette of the object to act as a divider page for each item.
A working idea right now is to include a photograph of the object and a silhouette of the object to act as a divider page for each item.
Labels:
viscom
Speaking of Leo Lionni
While I was at Half Price Books the other day, I happened upon a book by Leo Lionni. I was looking for children's books for my poster design for the Reach Out and Read program. The book was called Tico and is about a bird that was born with no wings. The story was interesting enough (of course I read it) that I decided to post it. And it's a good example of Leo Lionni's work with children's books. And it really is a small world. It seems like just the other day I was looking up Leo Lionni for some class or something.
One day he dreams about having golden wings and then he is visited by a bird that grants wishes.
He wishes for golden wings and then his friends reject him because they think he wanted to be better than them.
Tico then starts to give away his golden feathers to other people to help them.
When he removed his golden feathers, some black feathers then appeared to replace them. When all his golden feathers were gone he returned to his friends and was welcomed without question.
The moral? I have no idea and I'm sure most wouldn't from reading this summary. The moral is even harder to understand when reading the actual story. So I made one up instead, that suits it and probably makes better sense of the story than the story.
Be loved for what you do, and not what you have.
The cover. Ignore the price sticker. I bought it and now I don't need it for my poster anymore so I'm going to return it. Anyway, here's a summary of the story
So, Tico was a bird born with no wings.One day he dreams about having golden wings and then he is visited by a bird that grants wishes.
He wishes for golden wings and then his friends reject him because they think he wanted to be better than them.
Tico then starts to give away his golden feathers to other people to help them.
When he removed his golden feathers, some black feathers then appeared to replace them. When all his golden feathers were gone he returned to his friends and was welcomed without question.
The moral? I have no idea and I'm sure most wouldn't from reading this summary. The moral is even harder to understand when reading the actual story. So I made one up instead, that suits it and probably makes better sense of the story than the story.
Be loved for what you do, and not what you have.
Labels:
find + share
Subscribe to:
Comments (Atom)